おすすめのプラグインを3回にわけて紹介しています!
今回はその2回目です。
プラグインとは、WordPressの機能を拡張するためのプログラム です。
導入するとは次のようなメリットがあります。
- セキュリティの向上
- SEO対策
- 作業の効率化
プラグインの数は非常に多く、どれを選んだら良いか悩むでしょう。
そこで、このブログではおすすめのプラグインを15個紹介しています。
まず「セキュリティ関連」を5つ、
次に「SEO関連」を5つ、
最後に「記事関連」を5つ、
合計15個のプラグインを紹介します。
この記事では、「SEO関連」の5つについて徹底解説 します。
量が多くてたいへんですが、イラストどおりにやれば大丈夫です。
ブログ初心者でも安心してください。
それではやっていきましょう!
「セキュリティ関連のプラグイン」の記事はこちら。
【SEOとは?】まずSEOについて知ろう!
ブログで稼ぐには SEO対策が必須 です。
その理由についてまず解説します。

SEOって何?
SEOの正式名称は「Search Engine Optimization」です。
日本語で「検索エンジン最適化」とよばれています。
ざっくりいうと、検索結果で上位表示させるための様々な施策のこと です。
なぜSEO対策が必要なのか?|【結論】上位表示できれば稼げる
ブログで稼ぐ方法は広告収入がメインです。
当然、広告を見る人が増えれば、比例して広告収入も増えることになります。

どうすれば読者が増えるの?
答えは簡単です。狙ったキーワードで上位表示できたらよいのです。
目標はトップ5でしょう。実際に自分が検索をしたときを想像したらわかると思いますが、それ以下のサイトは見ないと思います。
検索エンジンの仕組みを知る|情報の収集→保管→分析
検索上位になるためには、検索エンジンの仕組みを理解する必要があります。
検索エンジンとは、GoogleやYahooの検索窓にキーワードを入力し、関連性の高いwebサイトを表示してくれるシステムのことです。
大きく3つの工程があります。
1:クローリング|ロボットが情報を収集
2:インデックス|情報を保管すること
3:ランキング|独自のアルゴリズムで検索結果を分析
では、詳しく解説します。
1:クローリング|ロボットが情報を収集
まずは情報収集です。
今はインターネット上に大量のwebサイトが存在します。
これらを人がチェックするのは不可能です。
そこで、ロボット(プログラム)が自動でインターネット上の情報を収集します。
この情報を収集するロボットのことを クローラー とよび、クローラーによって情報を収集することを クローリング とよびます。
クローラーは検索エンジンごとに存在します。たとえば最も有名なGoogleの場合は「Googlebot」です。
2:インデックス|情報を保管すること
つぎに、情報の保管です。
クローリングによって集まった情報は分類され、データベースに登録されます。
このデータベースに登録された状態を「インデックスされた」と表現します。
ポイントは
インデックされていない webサイトは検索結果に表示されない ということです。
3:ランキング|独自のアルゴリズムで検索結果を分析
最後に、データを分析します。
分析した結果がランキング形式として検索結果に表示されます。
キーワードを入力したユーザーの検索意図を満足させるサイトが上位になるのです。
以上が、検索エンジンの成り立ちでした。
SEO対策の具体的な方法とは?|読者満足度を上げることが大事
Googleはユーザーの満足度を上げるために、検索エンジンのアップデートを何度も繰り返しています。裏技的な技法では、すぐに通用しなくなるということです。

どうずればいいの?
ポイントは「読者の検索意図を解決するサイトであること」です。
この原則は今後も変わらないと思います。

ユーザーファースト。
実際には、どのような内容がSEOに効果があるかすべて公開されていませんが、重要な項目はいくつか明らかになっています。
タイトルや見出し|キーワードが含まれている。H2,H3タグなどが正しい順番で使われているなど
表示速度|早い方がよい。3秒以上かかると読者の離脱が増える。
被リンクの数|数が多いほどよい。特に権威性の高いサイトの被リンクは効果が大きい。
内部リンクの数|孤立した記事ない方がよい。
定期的な更新|更新頻度が高いほうが情報の新鮮度が高く、信頼性が高いと評価される。
SEO対策は、記事の中身などで対応することもありますが、何かにはプラグインで対応できるものもあります。
例えば、表示速度はプラグインを導入することで改善することも可能です。
その他にも、プラグインを導入することでSEO対策になるものがあります。
この記事で紹介するプラグインはすべてSEO対策として効果があります。
ブログで稼ぐのが目的であれば、必ずインストールしましょう。
【SEO関連のプラグイン5選】図解で初心者でも安心!!
こちらが今回紹介するプラグイン5選です。
1:XML Sitemaps|検索で表示されるようにする
2:WebSub (FKA. PubSubHubbub)|すぐインデックスしてもらう
3:WP Fastest Cache|キャッシュで表示速度をアップ
4:EWWW Image Optimizer|画像ファイルを縮小
5:Autoptimize|ファイルの圧縮・結合で表示速度をアップ
このうち「5:Autoptimize 」については、テーマで「Cocoon」を使用している方は不要です。Cocoonの標準装備で同じ機能があるからです。わたしの場合、逆にインストールすることで速度が落ちました。
Cocoonの導入についてはこちらの記事を参考にしてください。
公式サイトはこちら→「Cocoon」
まだレンタルサーバーの契約が終わっていないのであれば、「ConoHa WING」をおすすめします。
「WordPress簡単設定」でテーマとして「Cocoon」が用意されているからです。
レンタルサーバーの申し込みについてはこちらの記事をご覧ください。
1:XML Sitemaps|サイト情報を効率的に伝えるサイトマップを自動作成

検索で表示されるためには、まず自分のサイトを クローラー に認識させなければなりません。
その際に、サイトの情報を隅々まで正しくクローリングしてもらう必要があります。
自分のサイト構造、画像や動画情報、などを伝えるためのファイルを「サイトマップ」とよびます。サイトマップがあれば、効率的にクローリングをしてもらうことができます。
「XMLサイトマップ」は自動でサイトマップを生成するプラグインです。
インターネット上に大量のwebサイトの情報を収集するロボット(プログラム)のこと。クローラーによって情報を収集することを クローリング とよびます。
XML Sitemapsの設定方法
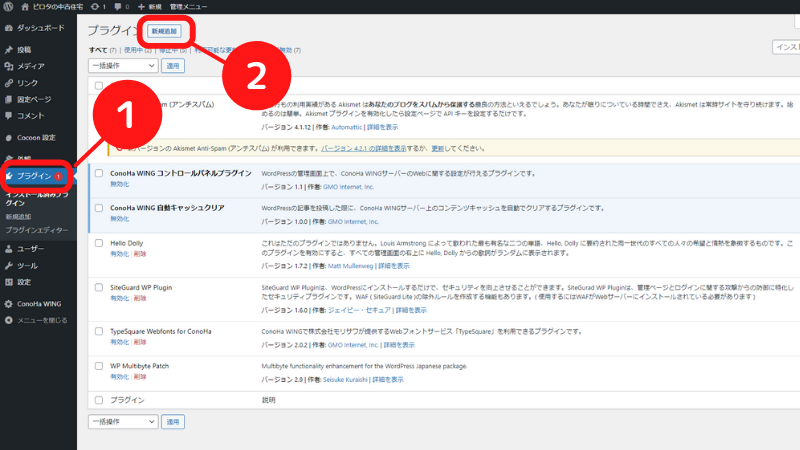
プラグインの「新規追加」からダウンロードを行います。

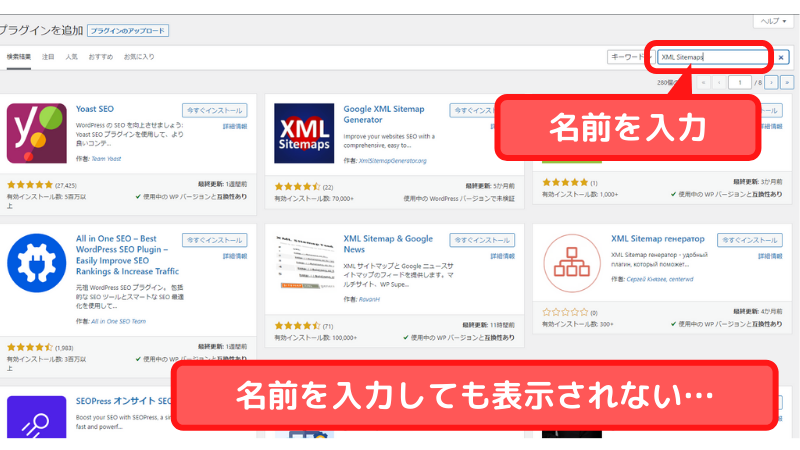
通常はプラグインの名称で検索するのですが、こちらはトップページに表示されません。該当するプラグインが表示されないかもしれません。

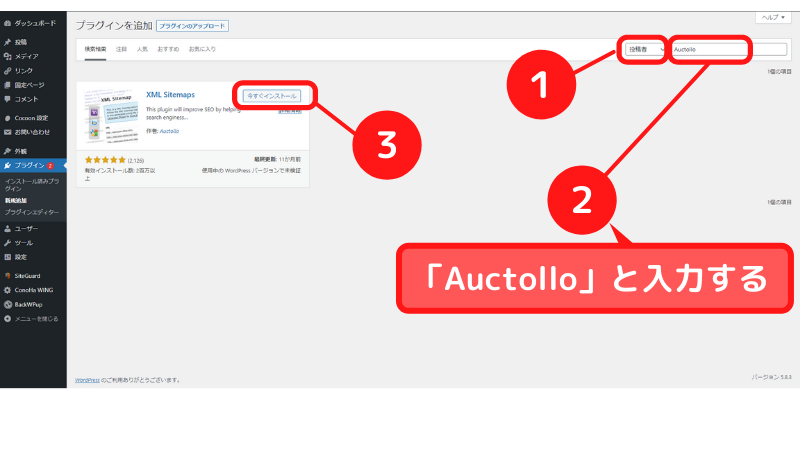
そこで、検索条件を「投稿者」に変更して検索します。

①検索条件を変更:「投稿者」に変更してください。
②プラグインの検索:「Auctollo」と入力してください。
②インストール:「今すぐインストール」をクリックしてください。

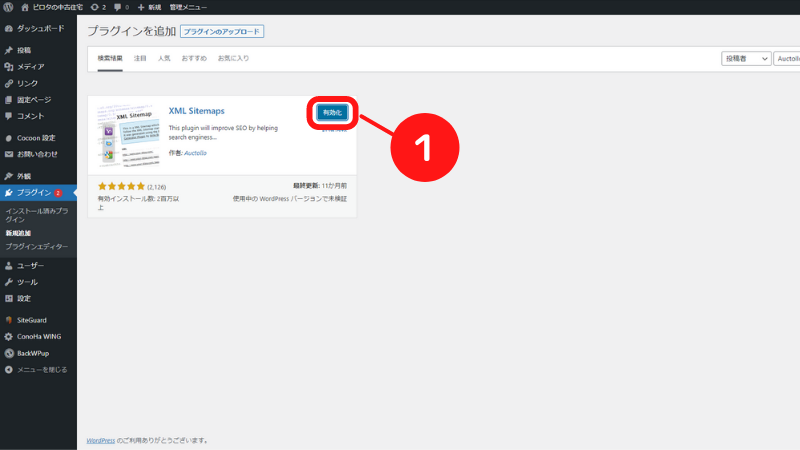
①有効化:クリックしてください。
続いて、設定を行っていきます。
1-1:投稿の優先順位

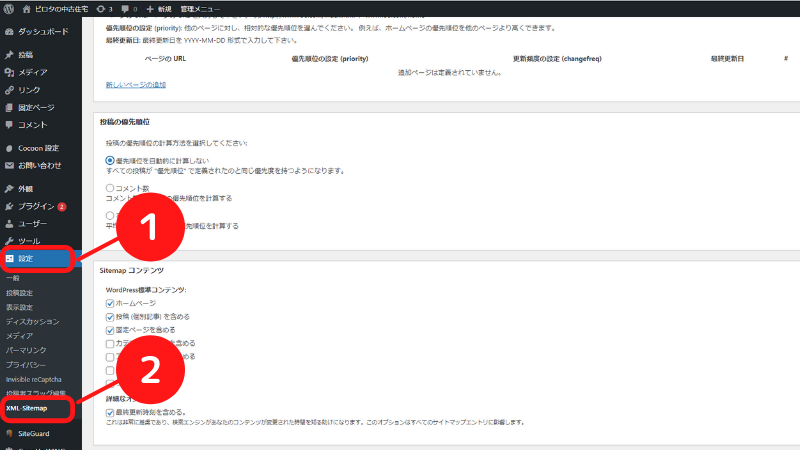
①「設定」をクリックしてください。
②「XML-Sitemap」をクリックしてください。
中段くらいまで下までスクロールします。

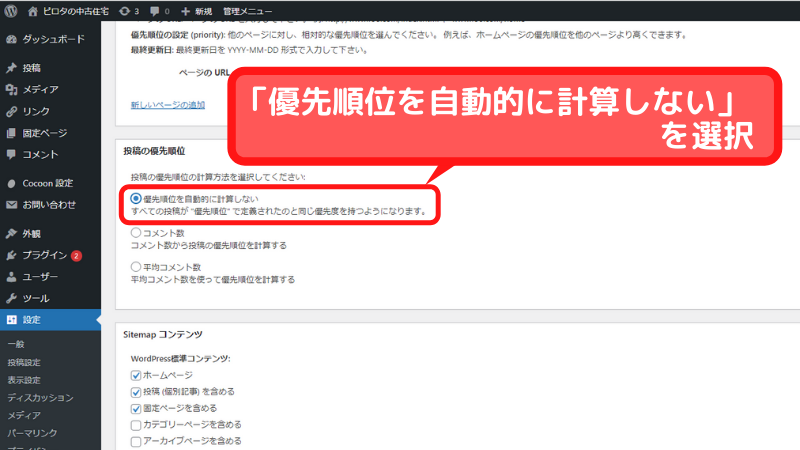
投稿の優先順位:一番上の「優先順位を自動的に計算しない」を選択します。デフォルトの「コメント数」だと新しい記事にクローラーが巡回しない可能性があるためです。
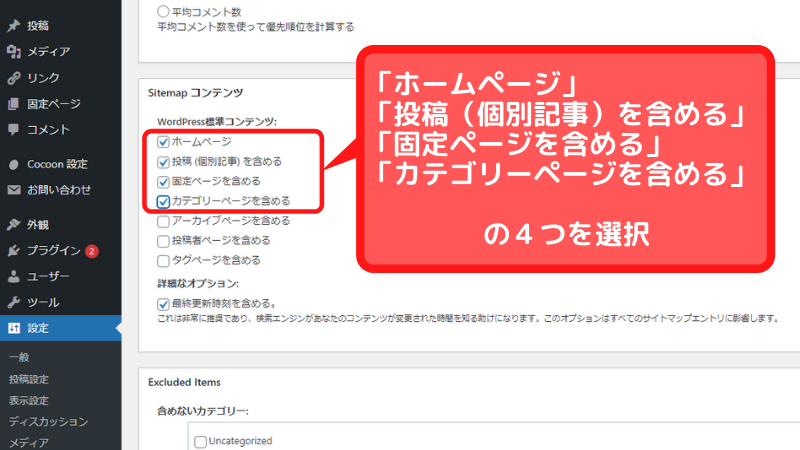
1-2:Sitemap コンテンツ
さらに下にスクロールします。
ここでクローラーに巡回してもらいたいコンテンツを選択します。

「ホームページ」「投稿(個別記事)を含める」「固定ページを含める」に「カテゴリーページを含める」を加えた4つを選択してください。
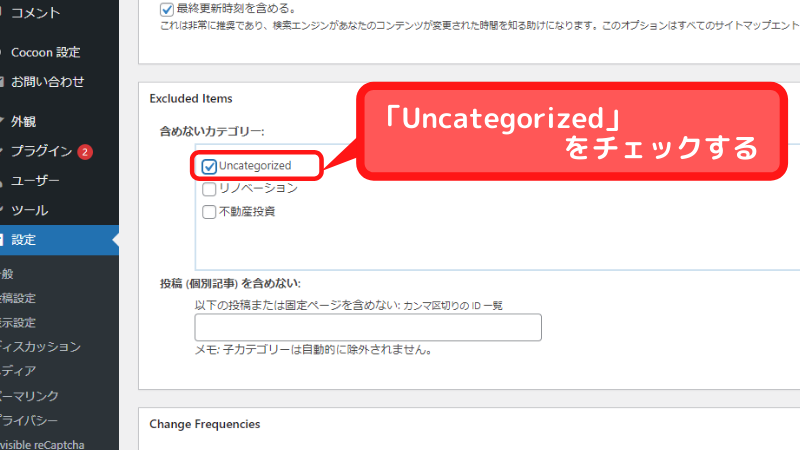
1-3:Excluded Items
ここでは、クローリングしてほしくないカテゴリーを選ぶことができます。

含めないカテゴリー:「Uncategorized」をチェックします。「Uncategorized」とは分類されていないことを意味します。
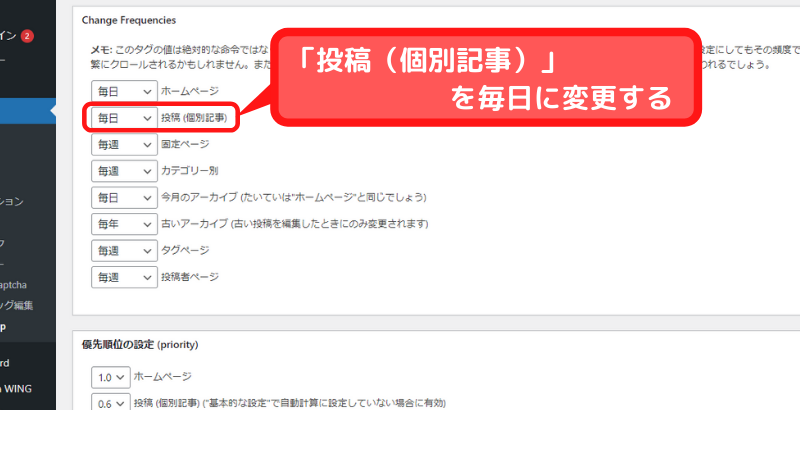
1-4:Change Frequencies

投稿(個別記事):「毎日」に変更します。ブログ運営で高い頻度で記事の更新がある可能性が高いためです。
1-5:優先順位の設定(priority)

投稿(個別記事):「1.0」に変更します。
最後に「設定を更新」をクリックしましょう。
以上で設定は完了です。
2:WebSub (FKA. PubSubHubbub)|最新記事をすばやく登録する

新しい記事はできるだけ早くインデックス(データベースに登録すること)された方がよいです。

え、どうして?
自分の記事を完全コピーされたときに、後からインデックスされると偽物として判断されてしまう可能性があるからです。
また、いち早く検索結果に反映されることで、流入も期待できます。
これを自動してくれるのが「WebSub」です。
検索エンジンのクローラー(ロボット)が集めた情報をデータベースに登録することを「インデックスされた」と表現します。サイトはインデックスされることで初めて検索結果に表示されるようになります。
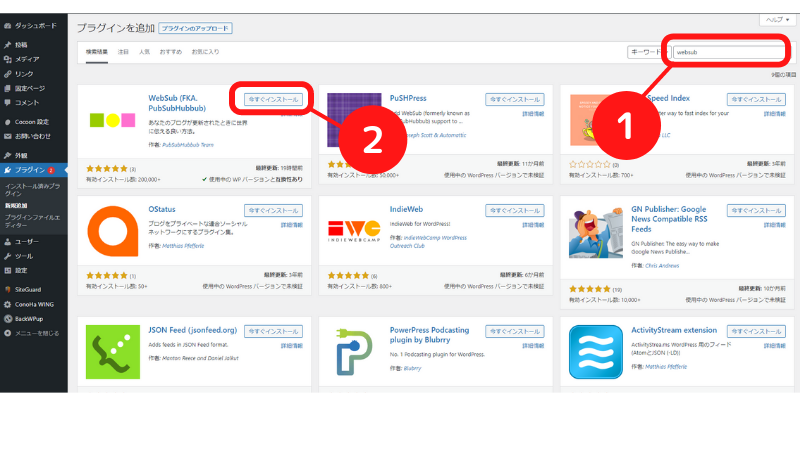
WebSubの設定方法
こちらのプラグインはインストール後に有効化するのみでOKです。
設定は特に必要ありません。

①キーワード:「websub」と入力してください。
②インストール:「今すぐインストール」をクリックしてください。
インストールが完了したら、プラグインを有効化します。

①有効化:クリックしてください。
以上で終了です。
これだけ簡単だといいですね。
3:WP Fastest Cache|表示速度をアップ

画像が多いサイトで、いつまでも表示されずイラっとしたことはありませんか?

うん、イラッとする
そうです。表示速度が遅いと読者が離れてしまう可能性があります。
しかも、表示速度はSEOに影響します。
表示速度を上げることは、上位表示を目指すためには必須です。
「WP Fastest Cache」はキャッシュを活用することで、サイトの表示速度を上げるプラグインです。
最初にアクセスしたサイトのデータを一時的に保管し、2回目にアクセスしたときに、保管しているデータを呼び出すことで 表示速度を上げる技術 です
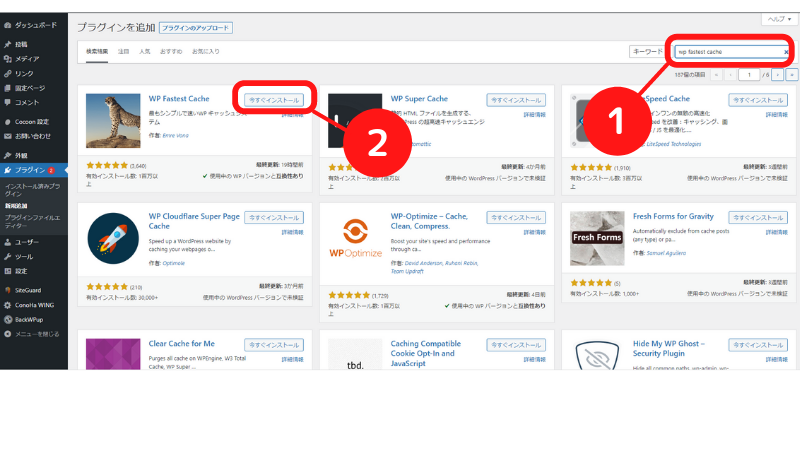
WP Fastest Cacheの設定方法

①キーワード:「wp fastest cache」と入力してください。
②インストール:「今すぐインストール」をクリックしてください。
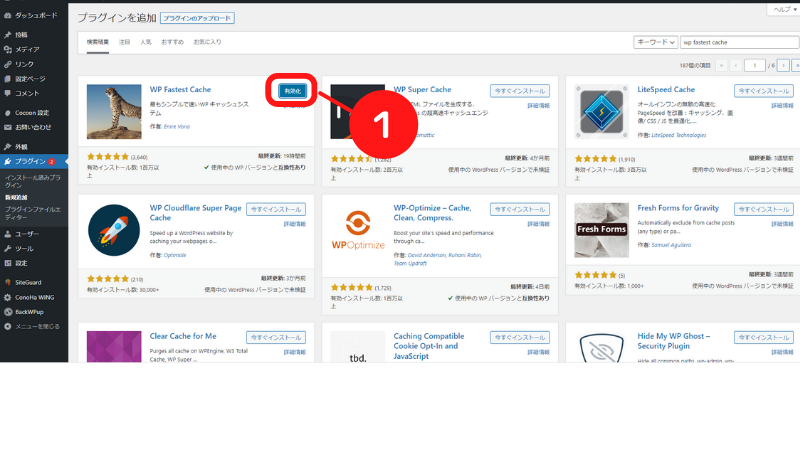
インストールが完了したら、プラグインを有効化します。

①有効化:クリックしてください。
続いて、設定を行っていきます。
3-1:設定
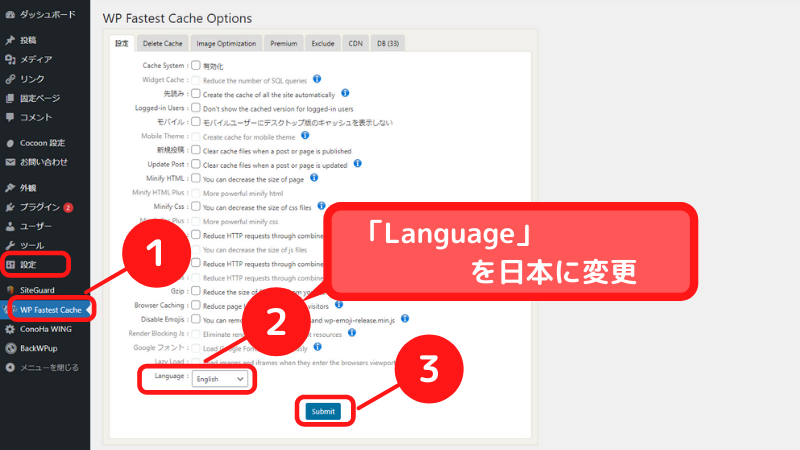
まず言語の設定を変更します。

①「設定」の「WP Fastest Cache」をクリックします。
②Language:「日本語」を選択します。
③「Submit」のボタンをクリックします。
日本語表記に変更されたら、続いて詳細設定を行います。
なお、この記事では、テーマとして「Cocoon」を使用している前提で解説をします。

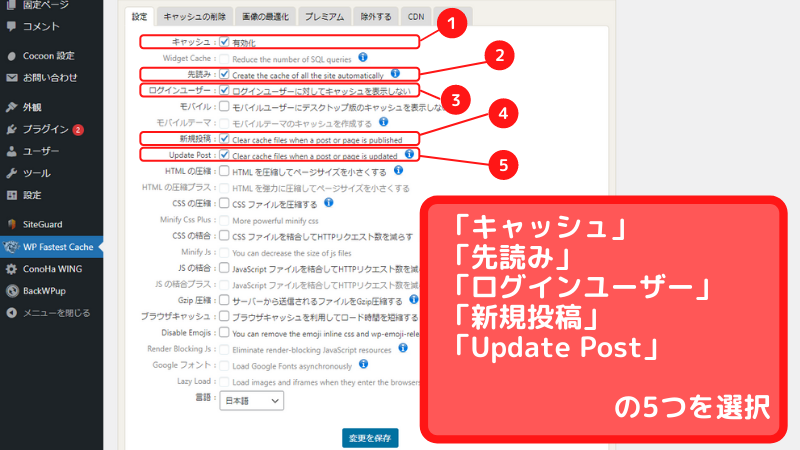
チェックをする項目は次の5つです。
このうち②④⑤はチェックをすると小ウィンドウが表示されます。
①キャッシュ:「WP Fastest Cache」の機能を有効します。
②先読み:自動で事前にキャッシュを作成します。チェックをすると新しいウィンドウが表示されます。
(※ 詳細は下記の参照ください。)
③ログインユーザー:ログインユーザーに対してキャッシュを表示しなくなります。古いデータを参照してしまうなどのミスをなくすために、チェックしておきましょう。
④新規投稿:新しい投稿をしたときに、指定した項目のキャッシュを削除することができます。新しいウィンドウが表示されますが、デフォルト「Clear All Chache」でOKです。
(※ 詳細は下記の参照ください。)
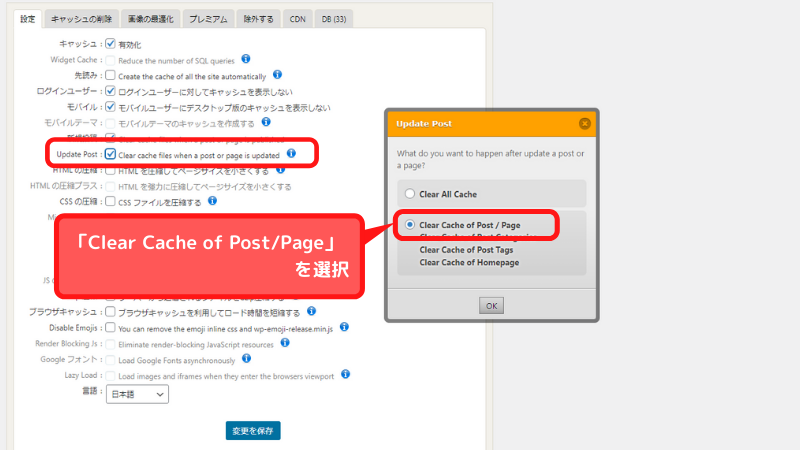
⑤Update Post:記事を更新したときに、指定した項目のキャッシュを削除することができます。新しいウィンドウが表示されますが、デフォルト「Clear Cache of Post / Page」でOKです。
(※ 詳細は下記の参照ください。)
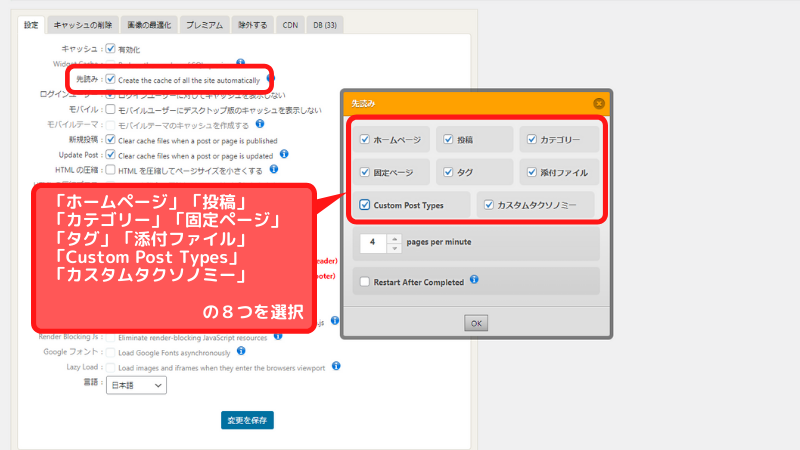
「先読み」を選択したあとの設定です。

次の項目をチェックします。
- ホームページ
- 投稿
- カテゴリー
- 固定ページ
- タグ
- 添付ファイル
- Custom Post Types
- カスタムタクソノミー
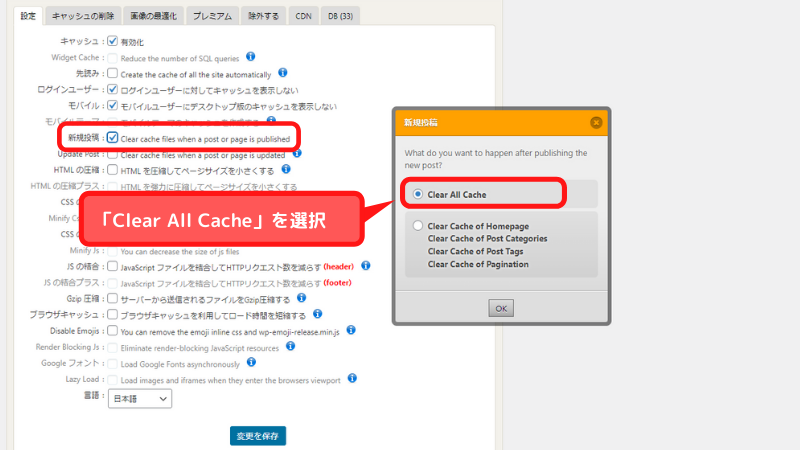
「新規投稿」を選択したあとの設定です。

デフォルトの「Clear All Cache」でOKです。
「Update Post」を選択したあとの設定です。

デフォルトの「Clear Cache of Post/Page」でOKです。
以下の項目については、Cocoonテーマの設定で同じ機能があるので、今回はチェックしません。
- モバイル:Cocoonテーマでは、パソコンとモバイルでソースコードが完全に同一なレスポンシブデザイン対応のため、不要です。
- HTMLの圧縮:Cocoonテーマと機能が重複。
- CSSの圧縮:Cocoonテーマと機能が重複。
- CSSの統合:Cocoonテーマと機能が重複。
- JSの統合:Cocoonテーマと機能が重複。
ソースコードは、プログラミング言語で書かれたテキストファイルのことです。プログラムでどのような動作をさせるか記載されています。
レスポンシブデザインとは、webデザインにおいて、プラウザの解像度に合わせて、デザインを変更することを意味します。例えば、PCやスマホなど端末に合わせて、レイアウトが自動で変換されるサイトなどです。
以上で設定は終了です。
最後に、表示速度を確認する方法についてお伝えします。
3-2:表示速度の確認方法|PageSpeed Insights
Googleが提供しているツールの「PageSpeed Insights」を活用すれば、簡単に表示速度を確認することができます。
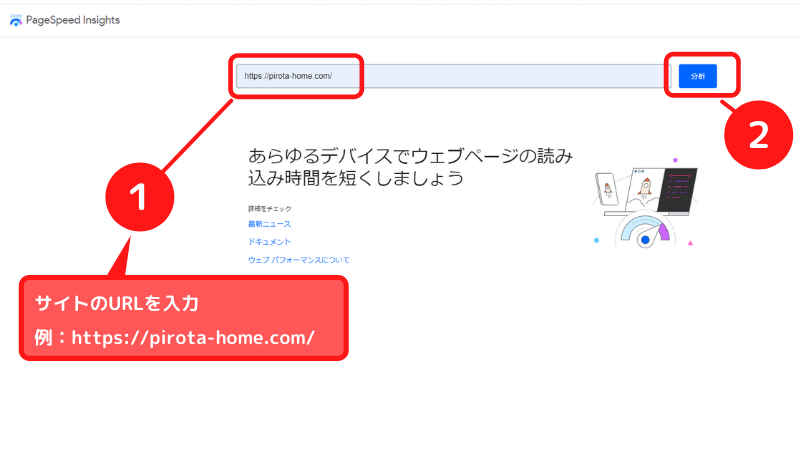
まず、「PageSpeed Insights」のサイトに移動します。

① 確認したいサイトの URLを入力 します。
例:https://pirota-newlife.com/
② 「分析」をクリックします。
1~2分で完了します。
画面を下にスクロールします。中段あたりに測定結果があります。

90~100点が良好とされています。
51点は低いので、改善が必要ということにりますね。
なお、デスクトップ表示の場合は94点です。
今はスマホユーザーが多いので、基本的にはスマホの点数を気にしたほうがよいです。
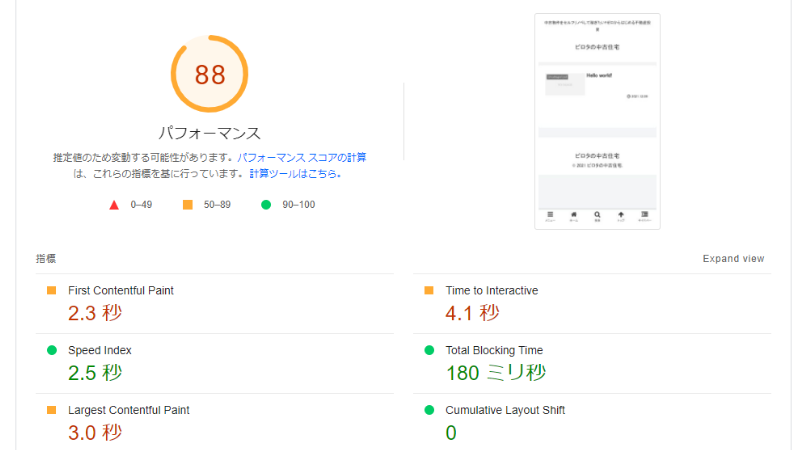
ちなみに、まだ記事の投稿をしていない状態だと次のような結果になります。

88点ですね。これはまだ「Cocoonテーマ」の設定が完了していないからです。
設定方法については、別の記事でご紹介します。
4:EWWW Image Optimizer|画像ファイルを縮小

画像ファイルはどうしても容量が大きくなりがちです。
毎回、画像サイズを圧縮してアップロードすのも面倒です。
画像をアップしたときに、画像を劣化させることなく、自動で圧縮してくれたれ助かりますよね。
それを実現してくれるプラグインです。
既にアップしている画像も一括で圧縮することもできます!
EWWW Image Optimizerの設定方法

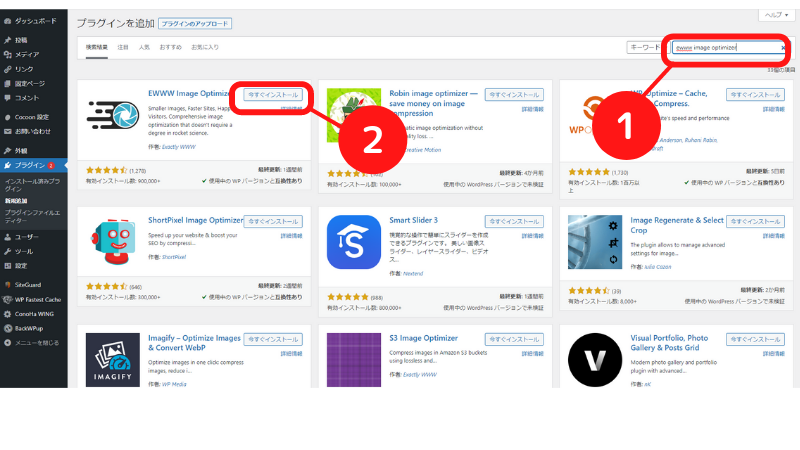
①キーワード:「ewww image opitmizer」と入力してください。
②インストール:「今すぐインストール」をクリックしてください。
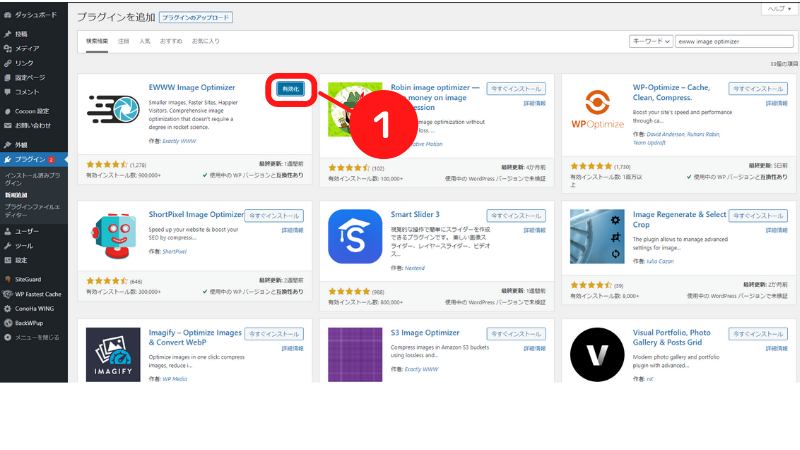
インストールが完了したら、プラグインを有効化します。

①有効化:クリックしてください。
続いて、設定を行っていきます。
4-1:設定

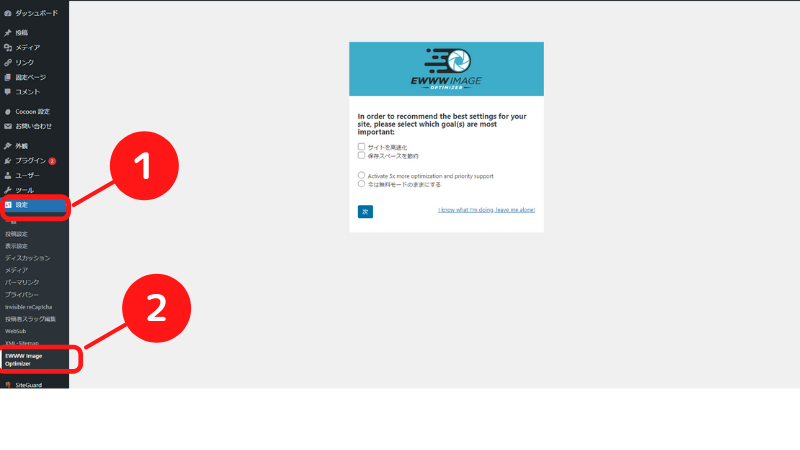
①「設定」をクリックしてください。
②「EWWW Image Optimizer」をクリックしてください。
設定画面に移動します。

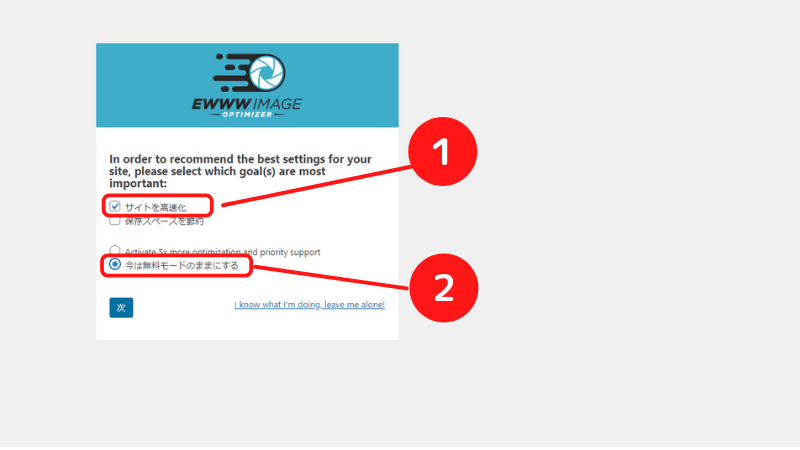
①「サイトを高速化」をチェックしてください。
②「今は無料モードのままにする」をチェックしてください。
「次」をクリックします。

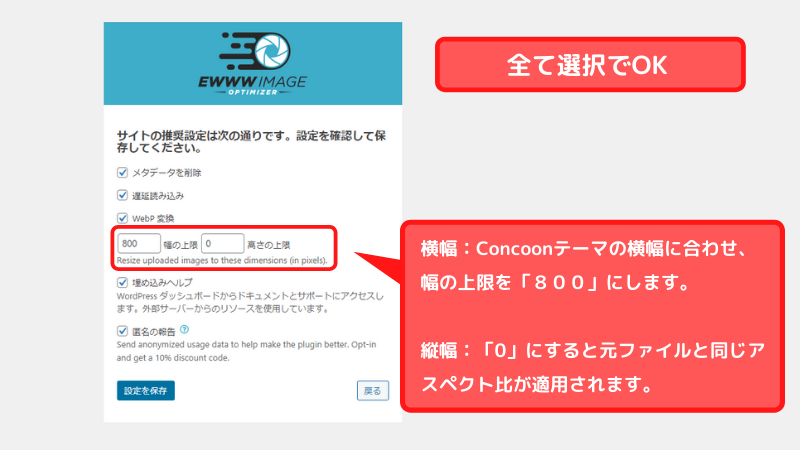
- チェックはすべて入った状態でOKです。
- Cocoonテーマの場合、横幅が800pxなので、次のように修正します。
幅の上限:800
高さの上限:0 ※縦幅は「0」にすると元ファイルと同じアスペクト比が適用されます。
「設定を保存」をクリックします。

「完了」をクリックします。
4-2:基本設定|WebPの変換できるようにする
画像を自動でWebPに変換するための設定を行います。
WebP(ウェッピー)とは、Googleが開発している次世代画像フォーマットです。これを使うことによって、PNGやJPEGよりもファイルサイズを小さくすることができます。

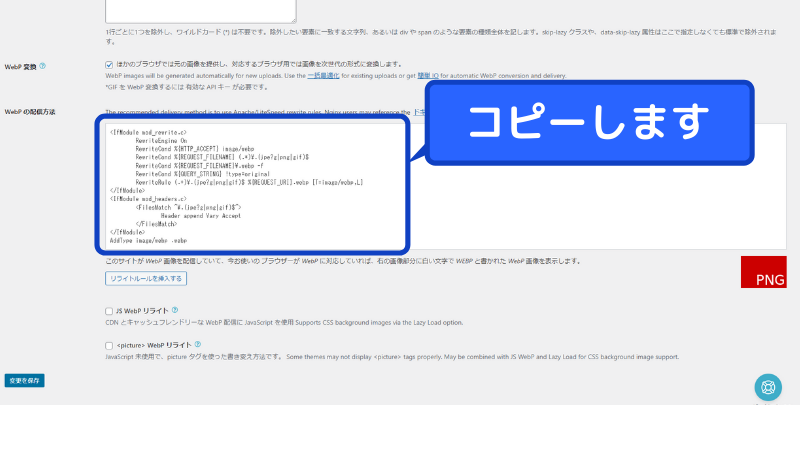
設定の「基本」で、下にスクロールします。
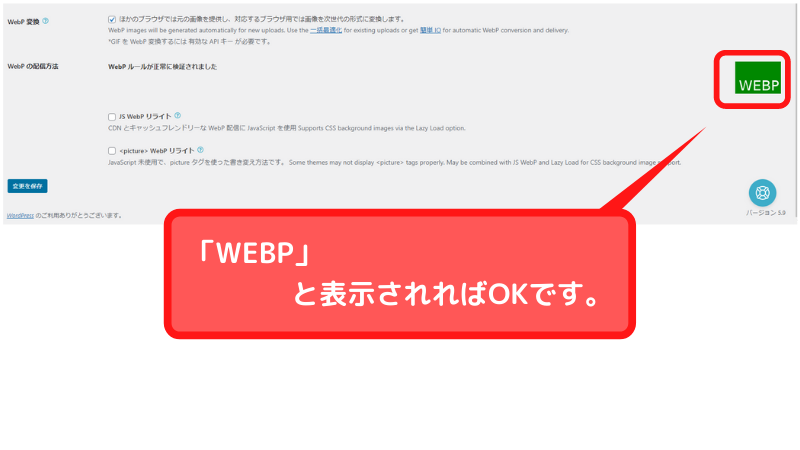
赤く「PNG」と表示されており、現時点ではWebPの対応ができていません。

青枠部分をコピーします。下記がその内容になります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
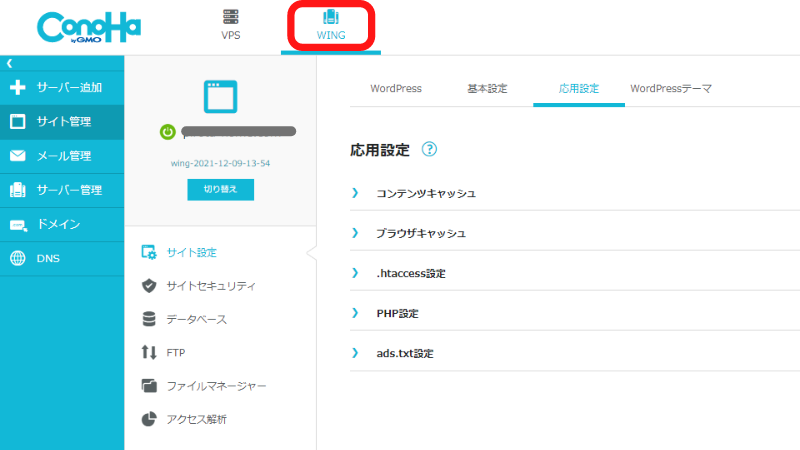
AddType image/webp .webpConoHa Wingにログインをします。


「WING」をクリックします。

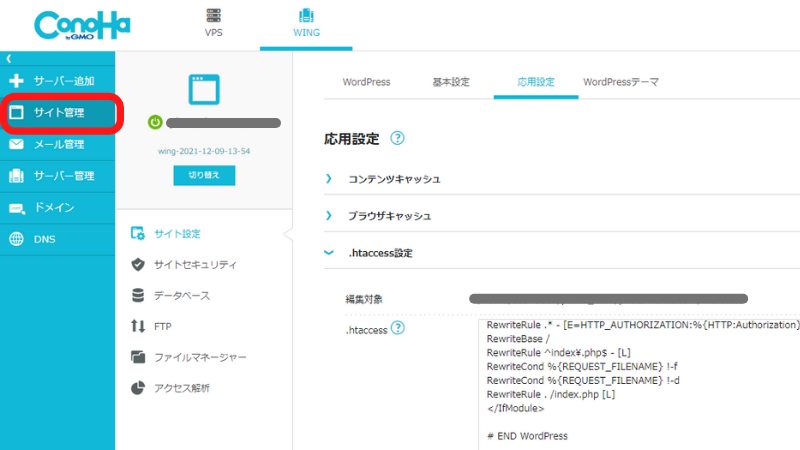
「サイト管理」をクリックします。

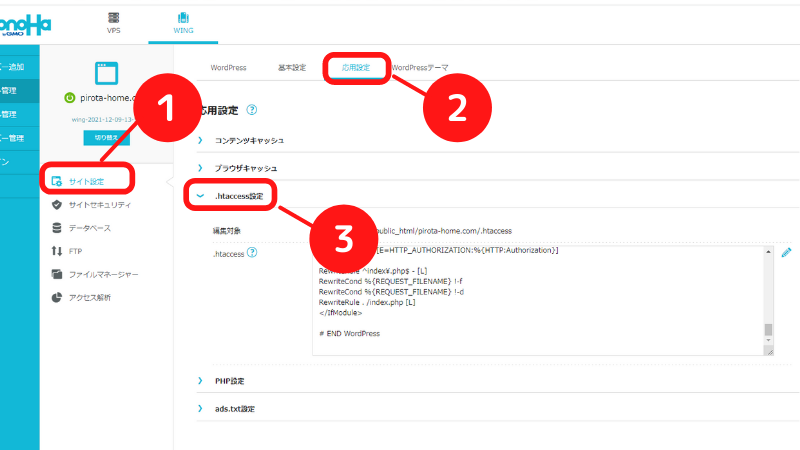
①「サイト設定」をクリックします。
②「応用設定」をクリックします。
③「.htaccess設定」をクリックします。
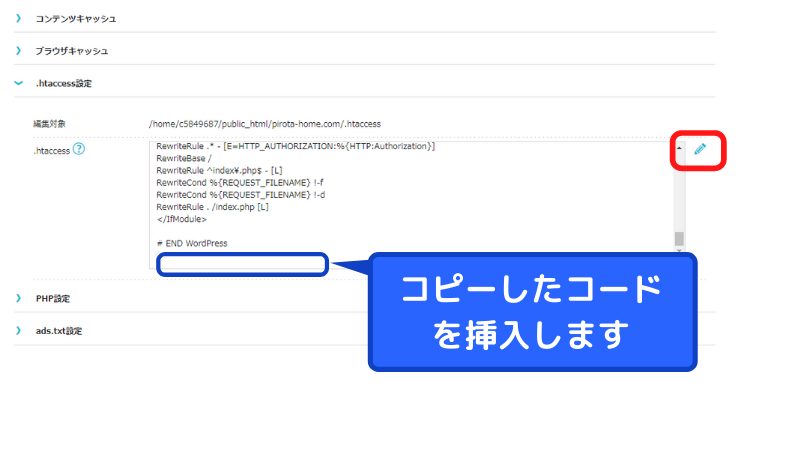
「.htaccess」の編集を行います。

- 鉛筆マークの「編集」をクリックします。
- 一番下の行までスクロールします。
- 先程コピーしたコードを挿入します。
「保存」をクリックします。
以上で、ConoHa WINGでの設定は終了です。
WordPressの画面に戻りましょう。
「変更を保存」をクリックしてください。

「WEBP」と表示されていればOKです。
5:Autoptimize|ファイルの圧縮・結合で表示速度をアップ

こちらのプラグインも表示速度を上げるタイプのものです。
しかし、「WP Fastest Cache」とは方法が違います。
ブログを構成している「HTML」「CSS」「JavaScript」というファイルの圧縮や結合を行うことで、ファイルサイズを軽量化し、読み込み時間を短くします。
なお、「Cocoonテーマ」を利用している場合は、このプラグインは不要です。
同じ機能が標準装備されているからです。
ここではプラグインの紹介のみにしておきます。
Hyper Text Markup Language の略。
Webページの文章やレイアウトなどの構造を指示するプログラミング言語。
Cascading Style Sheets の略。
HTMLが文章構造を指定するのに対して、CSSは文章の装飾(スタイル)を指示するプログラミン言語。
Webサイトに動きをつけるためのプログラミング言語。
まとめ
ブログで稼ぐためには、検索結果で上位表示されることが必須 です。
サイトに訪れる人が増えれば、比例して広告収入も増えるからです。
Googleなどの検索エンジンには大きく3つの工程があります。
1:クローリング|ロボットが情報を収集
2:インデックス|情報を保管すること
3:ランキング|独自のアルゴリズムで検索結果を表
インデックスされなければ、そもそも検索結果に表示されることはありません。
この記事で紹介した次の5つプラグインは、SEO対策、すなわち検索順位で上位表示を手助けすることができます。
1:XML Sitemaps|検索で表示されるようにする
2:WebSub (FKA. PubSubHubbub)|すぐインデックスしてもらう
3:WP Fastest Cache|キャッシュで表示速度をアップ
4:EWWW Image Optimizer|画像ファイルを縮小
5:Autoptimize|ファイルの圧縮・結合で表示速度をアップ
「5:Autoptimize 」については、テーマで「Cocoon」を使用している方は不要です。Cocoonの標準装備で同じ機能があるからです。
ブログで稼ぐのが目的ならば、必ずインストールするようにしましょう!
それでは。





コメント